40 chart js data labels position
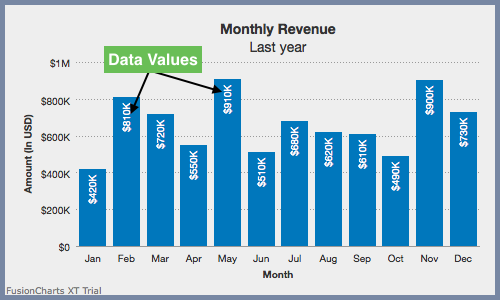
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ...
Chart.Js How To Aligns Legend In The Chart With Code Examples Click the chart, and then click the Chart Layout tab. To change the position of the legend, under Labels, click Legend, and then click the legend position that you want. To change the format of the legend, under Labels, click Legend, click Legend Options, and then make the format changes that you want.

Chart js data labels position
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container", How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...
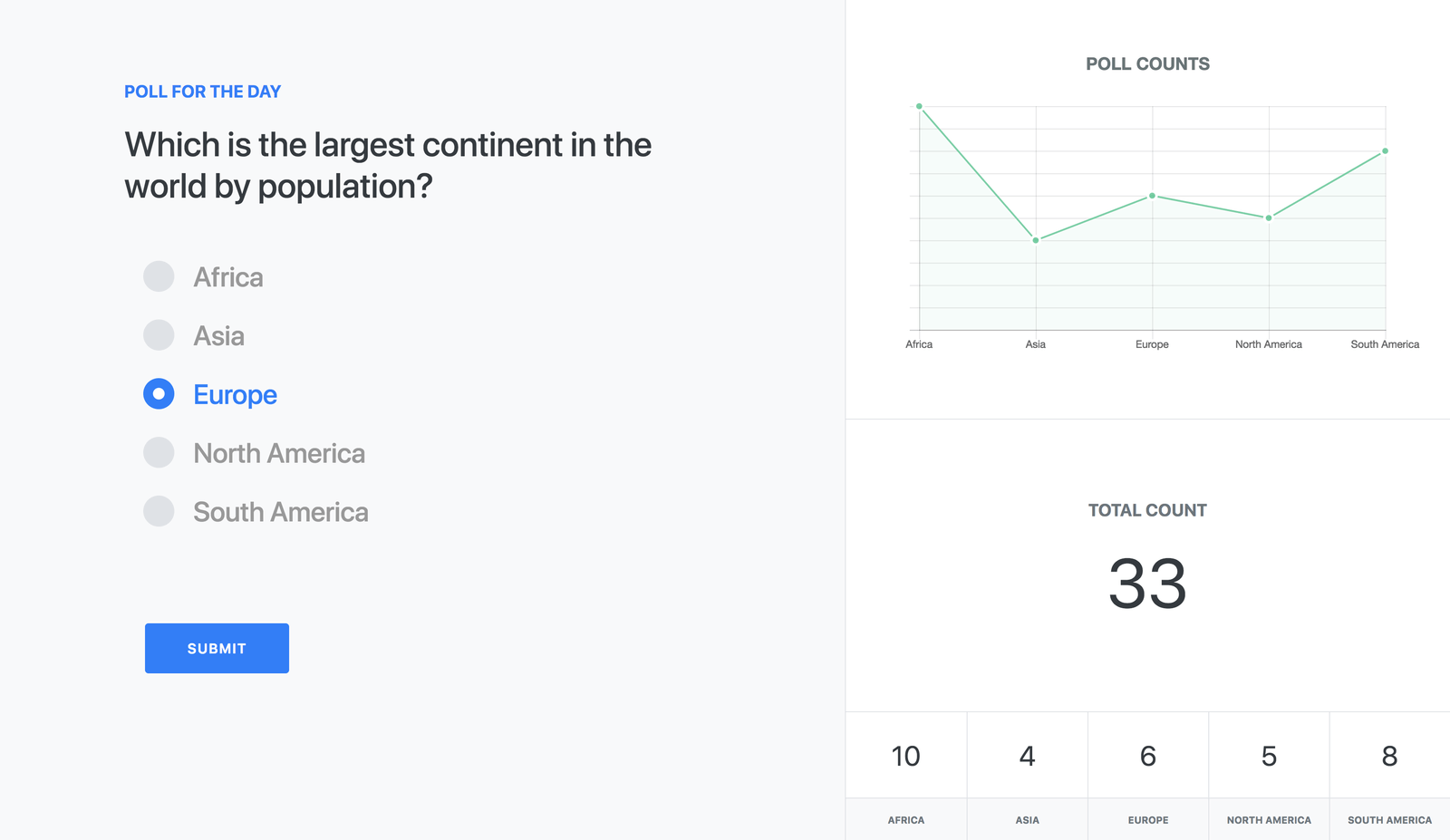
Chart js data labels position. Position yAxes labels in chartJS - Javascript Chart.js - java2s.com Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ... javascript - ChartJS: Position labels at end of doughnut segment ... The labels chart data will contain segments wrapping the end of each segment in the original chart, in a way that label displayed in the middle of the labels chart segment will actually be displayed at the end of the original chart segments. Here is the code for drawing the transparent labels chart: towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. How to move labels' position on Chart.js pie - Stack Overflow import {chart} from 'chartjs'; import 'chartjs-plugin-labels'; let options = { plugins: { labels: { position: 'outside', render: (args) => { return `$ {args.label}: $ {args.value}%`; } } } } let data = { datasets: [ { data: [39, 4, 57], labels: ['blue', 'gray', 'green'], }, ], } new chart (ctx, { type: 'pie', data: data, …
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. chart.js - Show Data labels on Bar in ChartJS - Stack Overflow For horizontal bar charts, you can simply enable the 'mirror' option: options: { scales: { yAxes: [ { ticks: { mirror: true //Show y-axis labels inside horizontal bars } }] } } Check out the documentation: Position | Chart.js This sample show how to change the position of the chart legend. Position: top Position: right Position: bottom Position: left setup const config = { type: 'line', data: data, }; const config = { type: 'line', data: data, }; Docs Data structures ( labels) Line Legend Position Last Updated: 8/3/2022, 12:46:38 PM plotOptions.series.dataLabels.align | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
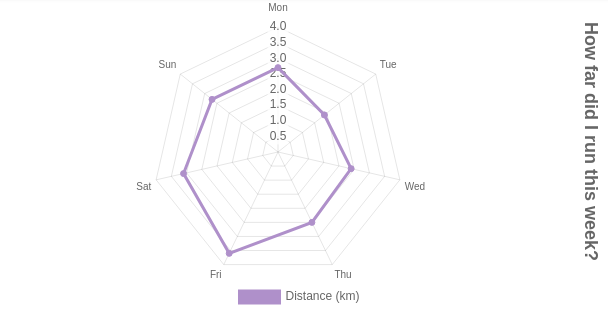
Data structures | Chart.js If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels can be of the type string or number to be rendered correctly. stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: { type: 'pie', data: { labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{ data: [50, 60, 70, 180, 190] }] }, options: { plugins: { Refactor radar scales to expose label position data #6549 - GitHub Abstract the label positioning logic out of drawPointLabels () into a new method (say calculatePointLabelInfo ()) Expose the data via a public API. Update drawPointLabels () to use the new method when rendering the labels. simoncoggins added the type: enhancement label on Oct 2, 2019. [FEATURE] actionable labels on radar chart (I will pay $) #5344.
Align Automatic data label in line chart or line type in bar chart ... Align Automatic data label in line chart or line type in bar chart #59. Closed renatodolza ... {var idx = ctx. dataIndex; var val = ctx. dataset. data [idx]; var datasets = ctx. chart. data. datasets; var min, max, i, ilen ... especially if there is more than 3 datasets. Prevent overlap by moving the label position is already reported in #72 ...
Legend | Chart.js Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea' When using the 'chartArea' option the legend position is at the moment not configurable, it will always be on the left side of the chart in the middle. Align Alignment of the legend. Options are: 'start' 'center' 'end'
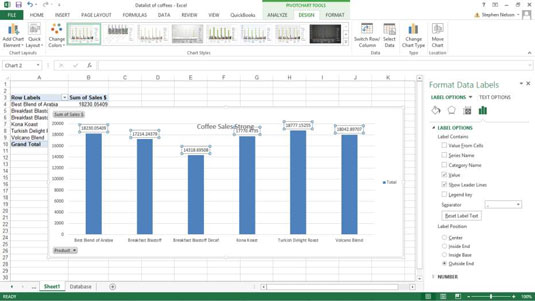
Excel.ChartDataLabel class - Office Add-ins | Microsoft Docs This connects the add-in's process to the Office host application's process. Represents the format of chart data label. String value that represents the formula of chart data label using A1-style notation. Returns the height, in points, of the chart data label. Value is null if the chart data label is not visible.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
4 Align Positioning Option in Chartjs Plugin Datalabels in Chart.JS ... The align option is the second part of controlling the position of the data labels. This together with the anchor option gives your full control on where the data labels will be shown. We will be...
Get label positions · Issue #144 · chartjs/chartjs-plugin-datalabels The problem : HTML labels. I read some issues where people want HTML tooltip and I have the same problem but I think it's out of the scope of this plugin. A callback or a way to get label positions could help solving this issue. First Idea. Expose the "labels" offset position, something more accessible than :
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium We create a tooltip element and then set the innerHTML to the body [0].lines property's value. Now we should see the label value displayed below the graph. Conclusion There are many ways to customize labels of a graph. → ← Chart.js — Options → Chart.js — Font and Animation Options
Chart js Annotation label cuts off when positioned to the ... - GitHub The chart js annotation label seems to cut off the canvas when aligned to the right side of the chart. I tried adding Padding but that does not seem to work. Here is what i mean: Are there any configurations I can use to align the label on the right side without cutting off text? Here is my annotation configs:
› docs › latestScatter | Chart.js Aug 03, 2022 · config setup actions ...
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
javascript - How can I format chart.js data labels while using chart.js ... MY CHART HERE Results of a survey
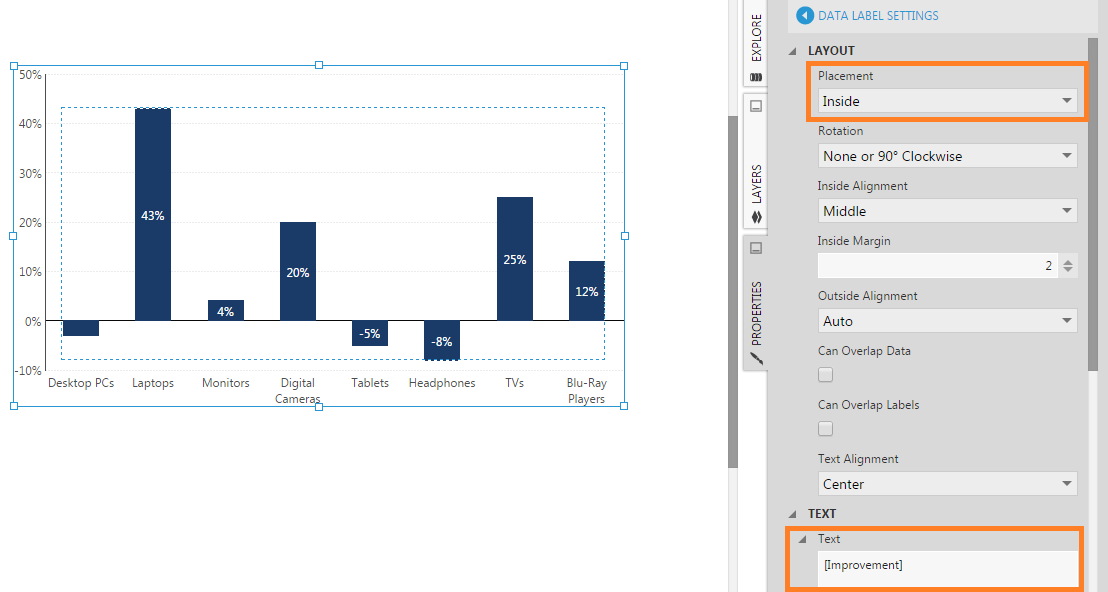
Data Labels in JavaScript Chart control - Syncfusion Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. Position Using position property, you can place the label either on Top, Middle, Bottom or Outer (outer is applicable for column and bar type series). Source Preview index.ts index.html Copied to clipboard
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.
DataLabels Guide - ApexCharts.js Data Labels are the actual values which are passed in the series. You can add formatters which will allow you to modify values before displaying. Changing dataLabels position Setting Position to top in a bar chart. For columns/bar chart, there is an additional dataLabels property provided in the plotOptions.bar.dataLabels
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
› docs › latestLine Chart | Chart.js Aug 03, 2022 · config setup actions ...
chart.js - ChartJS Data Labels - Stack Overflow ChartJS Data Labels. I am using the chartjs-plugin-datalabels library to help configure my datalabels in a chartjs. The problem is the data labels keep overlapping on a simple line chart where the values between the two data sets for a given X axis are close. Is there anyway to use the align function to dynamically change whether the data label ...
How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...
Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container",
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).





































Post a Comment for "40 chart js data labels position"