45 google charts data labels
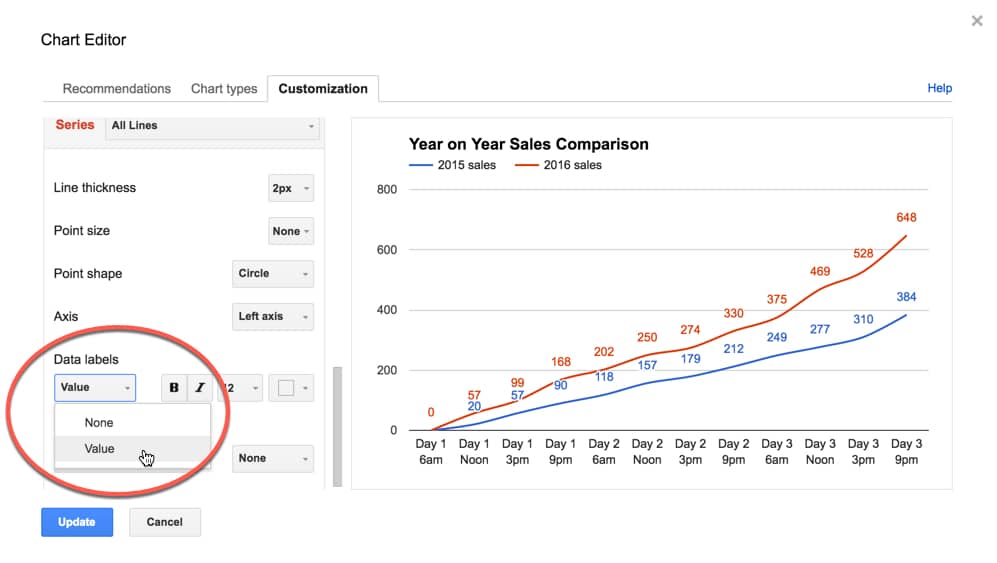
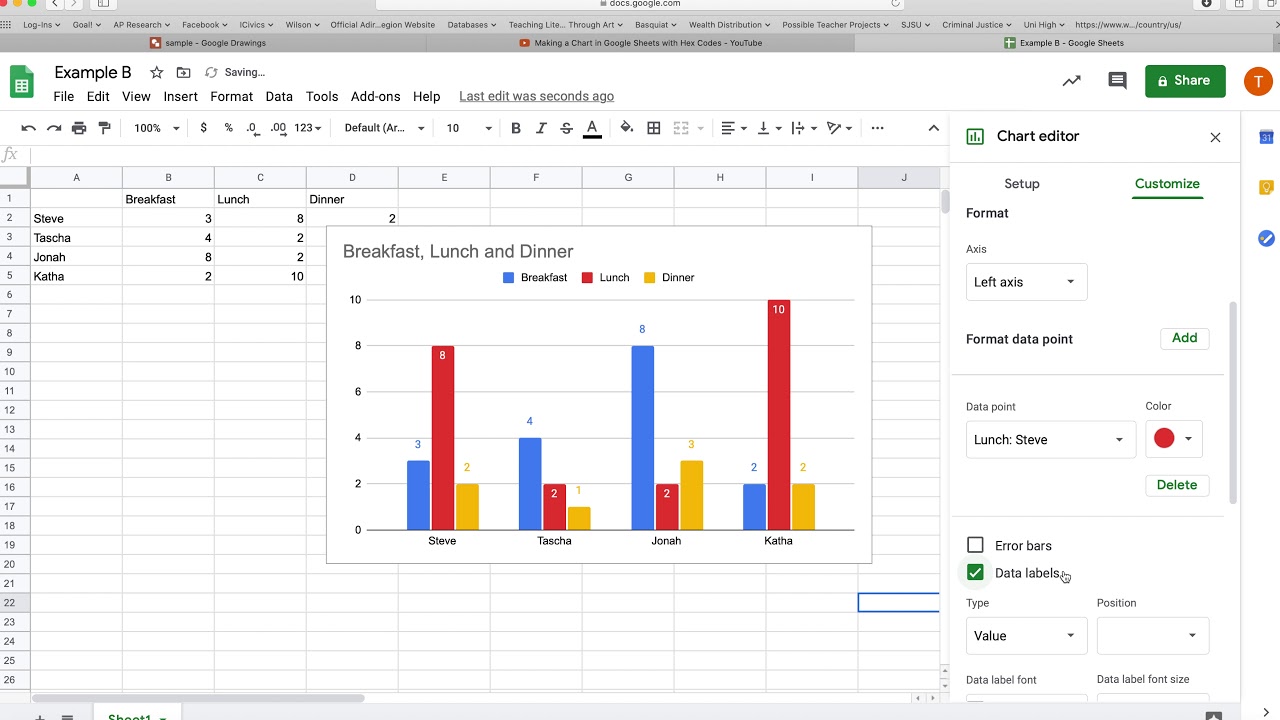
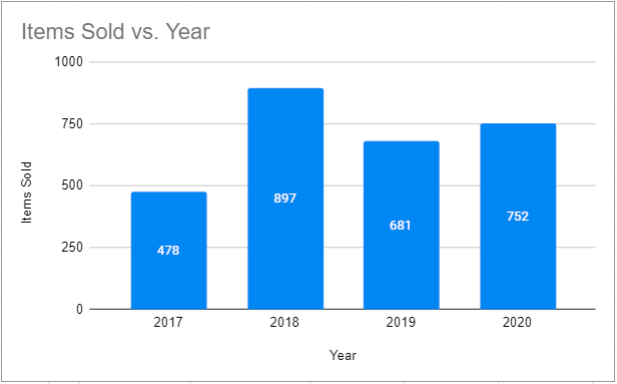
javascript - Google Charts show all labels - Stack Overflow 1 you can set specific size and placement of the chartArea to allow room for each axis label and title along with the chart title, legend, etc... see following example, added backgroundColor to highlight each area How to Add Data Labels in Google Chart - Stack Overflow Under the Customization Tabif you scroll down to the very bottom, in between the "Point Shape" drop down menu and the "Error Bars" drop down menu, there is a drop down menu named "Data Labels" simple change the default of "none" to "Value" and wha-la labels.
Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Learn how to modify all aspects of your charts in this advanced Google Sheets tutorial. This tutorial covers Data Labels, Legends, Axis Changes, Axis Labels,...

Google charts data labels
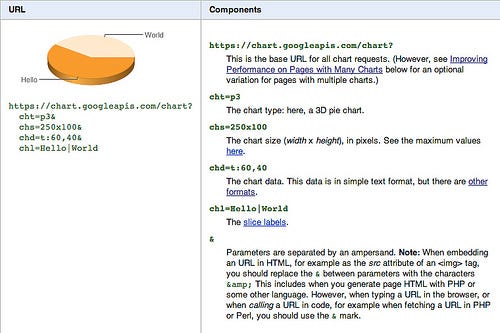
developers.google.com › chart › interactiveVisualization: GeoChart | Charts | Google Developers Jul 21, 2021 · Overview. A geochart is a map of a country, a continent, or a region with areas identified in one of three ways: . The region mode colors whole regions, such as countries, provinces, or states. Change the look of chart text and labels in Numbers on Mac To position value and data labels in a pie or donut chart, and add leader lines to them, click the disclosure arrow next to Label Options, then do any of the following: Change the position of the labels: Drag the Distance from Center slider to set where the labels appear. Moving the labels farther from the center of the chart can help separate ... Column Chart with data labels - tutorialspoint.com Following is an example of a column chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in column chart.
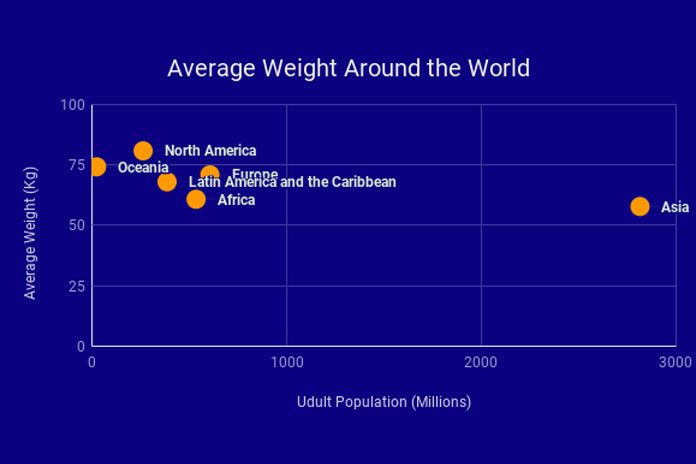
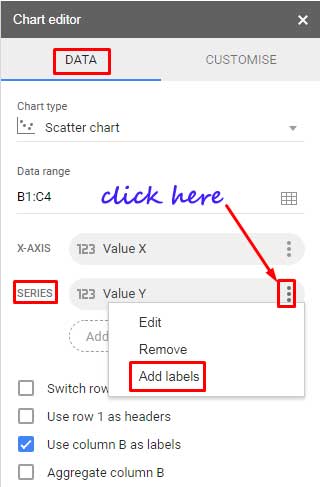
Google charts data labels. developers.google.com › chart › interactiveGantt Charts | Google Developers Jan 13, 2022 · Google Gantt charts are rendered in the browser using SVG. Like all Google charts, Gantt charts display tooltips when the user hovers over the data. Note: Gantt Charts will not work in old versions of Internet Explorer. (IE8 and earlier versions don't support SVG, which Gantt Charts require.) A simple example How to Add Custom Data Labels in Google Sheets - Statology In the Chart editor panel that appears, click the Setup tab, then choose Scatter chart from the dropdown list under Chart type: To add custom data labels to each point, click the three vertical dots under Series and then click Add labels from the dropdown menu: Then click the Label box and then click the tiny icon that says Select a data range ... developers.google.com › chart › interactiveVisualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Overview. A bubble chart that is rendered within the browser using SVG or VML.Displays tips when hovering over bubbles. A bubble chart is used to visualize a data set with two to four dimensions. The first two dimensions are visualized as coordinates, the third as Google Sheets Chart Tutorial - Ablebits.com The tutorial explains how to build charts in Google Sheets and which types of charts to use in which situation. You will also learn how to build 3D charts and Gantt charts, and how to edit, copy or delete charts. ... You can add data labels to your Google Sheets graph. To make it easier to see how indicators change, you can add a trendline ...
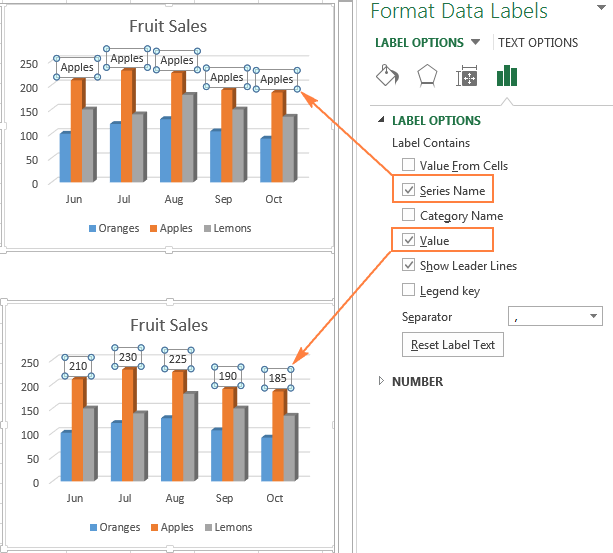
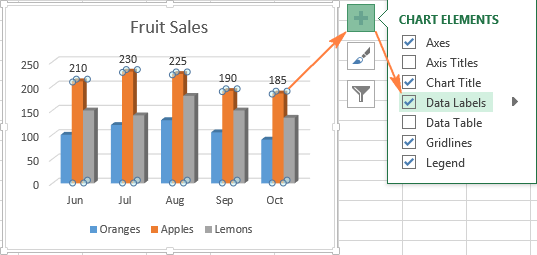
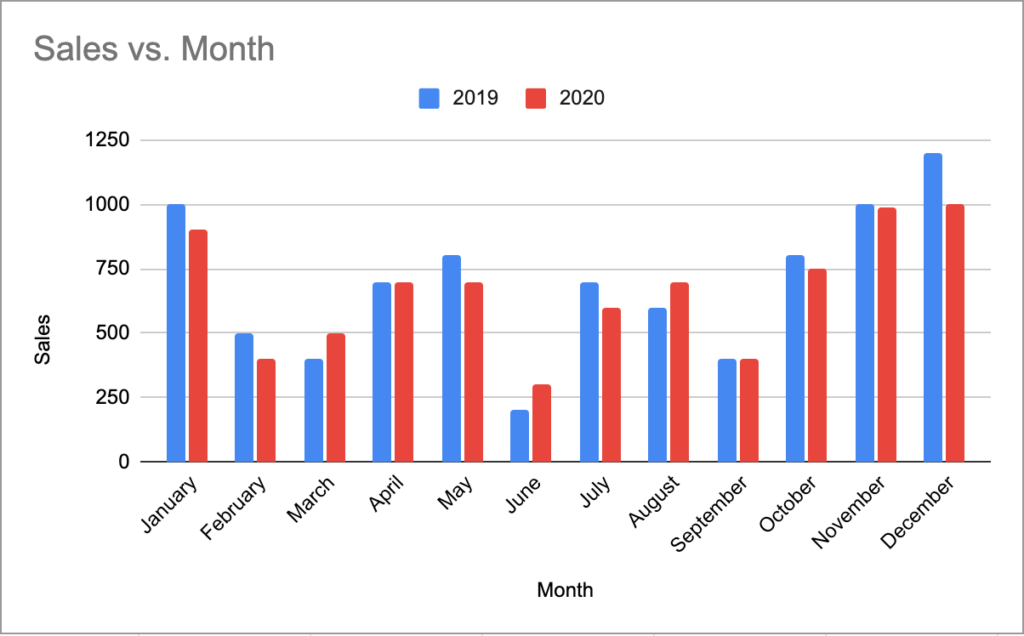
Google Charts tutorial - Bar Chart With Data Labels - Wikitechy Google Charts - Bar Chart With Data Labels - A bar chart or bar graph is a chart or graph that presents grouped data with rectangular bars with lengths proportional to the values that they represent. The bars can be plotted vertically or horizontally. Customizing Axes | Charts | Google Developers The labeling is also different. In a discrete axis, the names of the categories (specified in the domain column of the data) are used as labels. In a continuous axis, the labels are... developers.google.com › chart › interactiveVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Material Scatter Charts have many small improvements over Classic Scatter Charts, including variable opacity for legibility of overlapping points, an improved color palette, clearer label formatting, tighter default spacing, softer gridlines and titles (and the addition of subtitles). Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. To customize your data labels, you can change the...
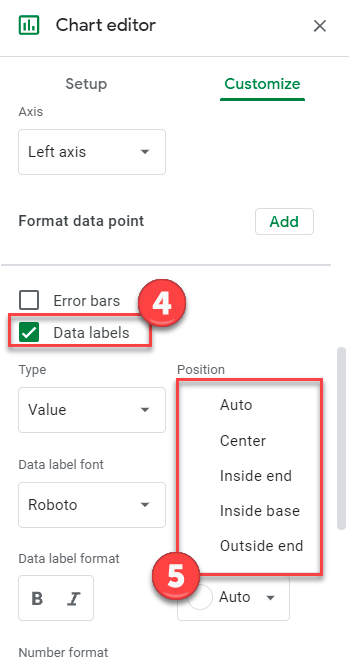
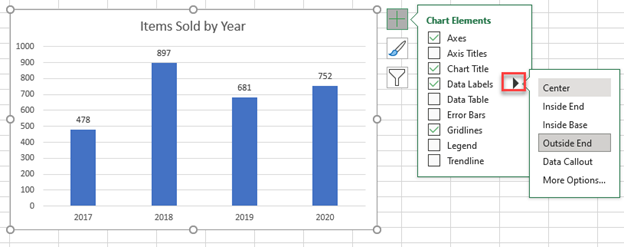
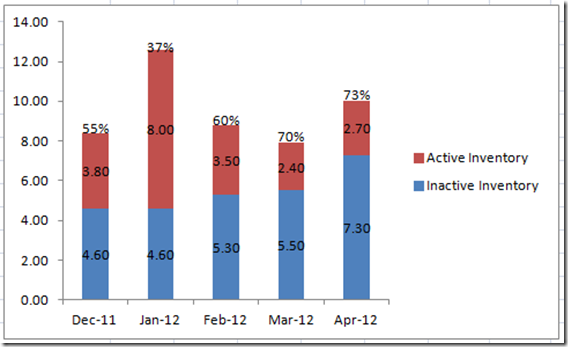
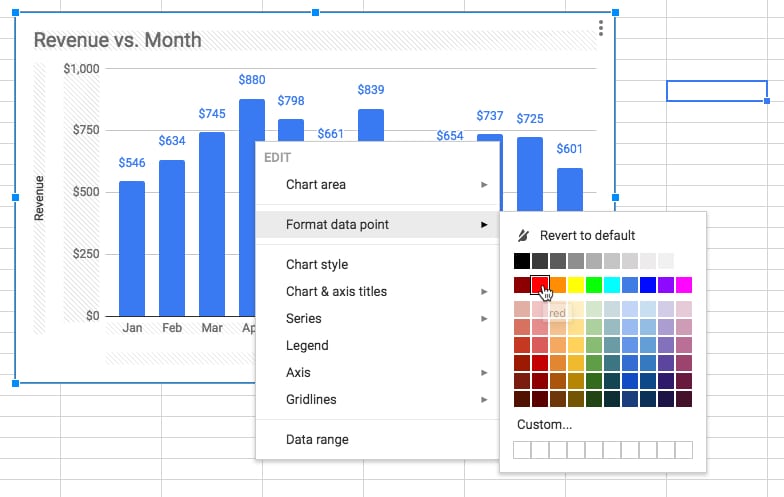
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets Double Click Chart Select Customize under Chart Editor Select Series 4. Check Data Labels 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets After moving the dataset to the center, you can see the final graph has the data labels where we want. developers.google.com › chart › interactiveVisualization: Column Chart | Charts | Google Developers May 03, 2021 · Overview. A column chart is a vertical bar chart rendered in the browser using SVG or VML, whichever is appropriate for the user's browser.Like all Google charts, column charts display tooltips when the user hovers over the data. Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've used role as annotation configuration to show data labels in bar chart.
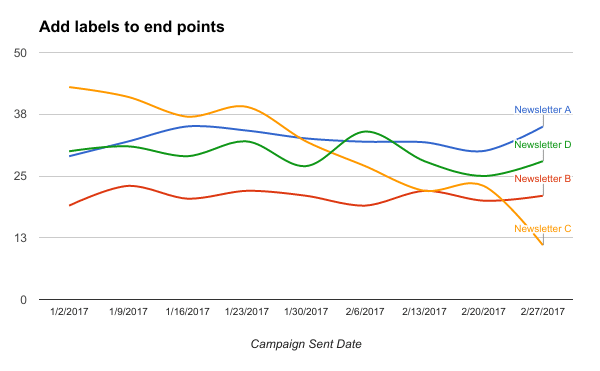
Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip:...
developers.google.com › chart › interactiveLine Chart | Charts | Google Developers May 03, 2021 · For Material Line Charts, the google.charts.load package name is "line", and the visualization's class name is google.charts.Line. google.charts.load("current", {packages: ["line"]}); var visualization = new google.charts.Line(container); Data Format. Rows: Each row in the table represents a set of data points with the same x-axis location.
DataTables and DataViews | Charts | Google Developers The label is a user-friendly string that can be displayed by the chart; the ID is an optional identifier that can be used in place of a column index. A column can be referred to in code either...
Bar Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the bars in a bar...
developers.google.com › chartCharts | Google Developers Choose from a variety of charts. From simple scatter plots to hierarchical treemaps, find the best fit for your data. build Customizable Make the charts your own. Configure an extensive set...
Column Chart with data labels - tutorialspoint.com Following is an example of a column chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in column chart.
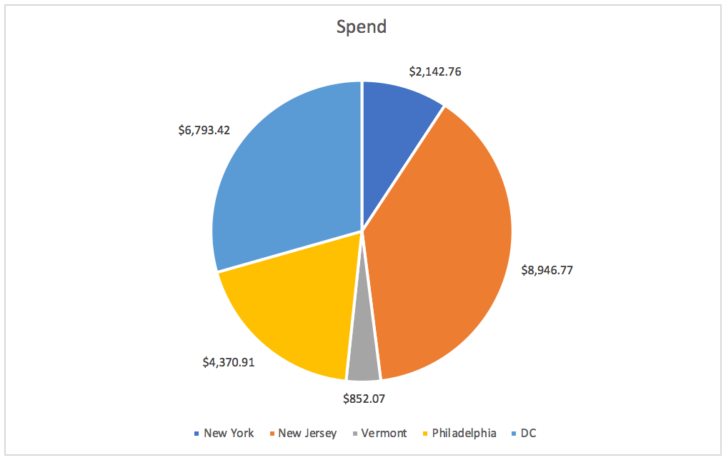
Change the look of chart text and labels in Numbers on Mac To position value and data labels in a pie or donut chart, and add leader lines to them, click the disclosure arrow next to Label Options, then do any of the following: Change the position of the labels: Drag the Distance from Center slider to set where the labels appear. Moving the labels farther from the center of the chart can help separate ...
developers.google.com › chart › interactiveVisualization: GeoChart | Charts | Google Developers Jul 21, 2021 · Overview. A geochart is a map of a country, a continent, or a region with areas identified in one of three ways: . The region mode colors whole regions, such as countries, provinces, or states.






































Post a Comment for "45 google charts data labels"